12.1. 数や文字による指示
コンピュータに指示を伝えるために、操作対象を厳密に特定する方法が必要です。 正確な表現ではありませんが、 英数字と大文字小文字、それにいくつかの記号をしばらくの間 基本文字 と呼びます。 操作対象など「コンピュータと人間の両方が使う表現」には基本文字を使う、と覚えると適する状況が多いです。
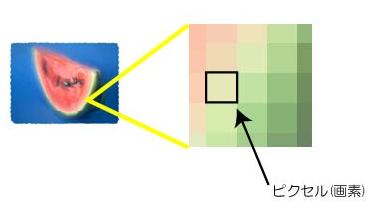
コンピュータが扱うデータは整数列 #
コンピュータが扱う対象は数値 (列) です。 つまり、コンピュータが文字を使うには、整数と文字の翻訳が必要です。実際にすぐ説明するように、文字は文字IDのような整数値で識別されます。
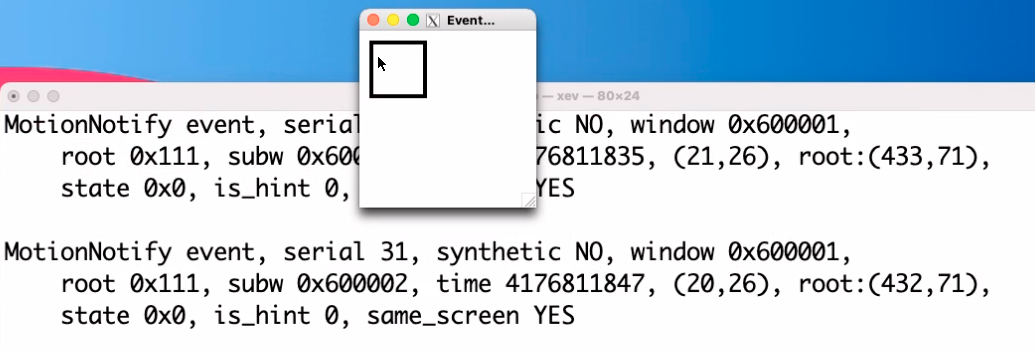
xev というアプリケーションでそれを表示したもので、マウスポインタが動くたびに位置が数のペアとして認識されることがわかります。
出力の読み方

基本文字 #
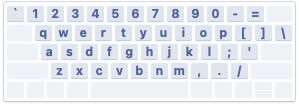
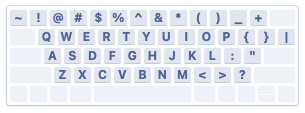
英字の大文字小文字、数字、それにいくつかの記号を加えた基本的な文字のみを考えます。英語入力のUSキーボードを選んだ際に表示される文字と対応します。
これらの文字で英語を使うこともできますが、 ここでは通信や指示に用いる文字と位置づけます。


除外した文字には、日本語の漢字仮名や罫線文字、ヨーロッパ諸言語のアクセントなど修飾付きアルファベット、他の外国語があります。
コンピュータに文字で指示を伝えるうえで、使う文字を特定し限定することはとても重要です。 グー、チョキ、パーのどれかを出すという約束を共有している相手とのみジャンケンができることと同様です。
ファイルパス #
基本文字をつかう表現をいくつかみてみましょう。
1.txt があちこちにあったら、どのファイルが消されるか、ユーザの意図の通りでしょうか?
各ファイルはパスで区別されることを 11.8. 階層ファイルシステム
で学びました。
パスは、ルートからフォルダ名を区切り文字 / でつなげたものでした。
区切り文字は「斜め線のあるなにか」ではなく厳密にスラッシュ / である必要があります。
また区切り文字にスラッシュ / を使うため、ファイル名にスラッシュを含むことができません (もし含めてしまうとファイル名がどこで終わるのか曖昧性が生じます)。
コンピュータに理解させるためには、誰が読んでも同じ表現となるよう、曖昧性を排除することが必要です。
現代では、ファイル名やフォルダ名に日本語など基本文字以外も使えますが、いくつか注意点があります。
URL #
日常的にウェブを見る際はブックマークや検索を使いますが、確実に同じページを開くためには URL を使うことを 7.1. ブラウザとURL
で学びました。
QRコードにもURLが埋め込まれています。
URLは https がプロトコル名、 : が区切り文字、続く // と最初の / で囲まれた部分がウェブサーバのドメイン名、
続く文字列がウェブサーバ内のファイル等の位置 (
\(\approx\)
ファイルパス)になります。
この場合も、ウェブサーバのドメイン名に / を使えないなどいくつかの規則を守ることで、誤解の余地のない表現となっています。
現代では日本語ドメイン名など日本語を含むURLもありますが、コンピュータ内部では基本文字に変換されています。
IP Address #
IPアドレスはインターネット上の機器の位置を指定する方法で、
コンピュータと人の両方が把握可能な表現の一つです。
たとえば www.u-tokyo.ac.jp を担当する機器のIPアドレスは 210.152.243.234 であると DNS に登録されています。
これらは文字列表現ではなく、
長さ 4 (IPv4の場合) または 16 (IPv6の場合) の数の列と理解する方が適切です。
文字ほど明確な文法ではありませんが、
これらの数にもある程度の意味があります。
CUI #
次の章で学ぶ CUI システムでは、 基本文字を組み合わせた英語風のコマンドで コンピュータに指示をします ( 13. コマンドの基本 )。